The following are the major new features of this release;
•
Supersites:
o
How to create a Supersite
o
Page transitions
o
Transition direction
o
Scale to fit screen
o
Swipe gestures & hotkeys
o
Preview window
o
Supersite Web Analytics
•
Responsive Web Design
o
Multiple variants
o
Retina or HiDPI screens
o
How to create a variant
o
What’s shared across variants
o
How to add an object to all variants
o
NavBars, Repeating Objects & Menus
o
Multi-column behaviour
o
Screen orientation
o
Common screen widths
o
How to change the text size in one variant
o
The costs of creating RWD websites
•
Example Websites
•
Presentations:
•
SmartShapes
•
Content Catalog
•
Other changes
•
Xara Web Designer - design philosophy
~ 1 ~

Xara Web Designer 10 release notes






You can use the keyboard Page-
Up and Page-Down keys to
navigate this Supersite.
Web Designer 10 release notes
More Information:
Gary Priester’s First Look at Web Designer 10 Premium on The Xara Xone
The Web Designer home page
~ 2 ~

Supersites (Premium only)
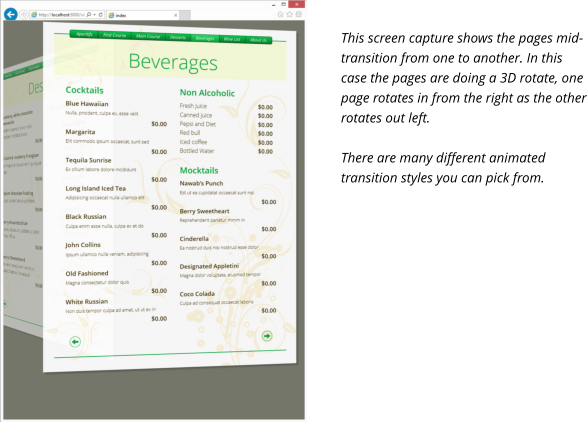
Modern web browsers support many advanced HTML5 and CSS3 effects allowing much more dynamic and visually exciting websites to be created. Xara Supersites are an alternative way of publishing your website, so that instead of just being a separate set of web pages, with the typical ‘click-wait-load’ way to navigate your website, a Xara Supersite provides instant navigation between pages, along with slick animated page transitions - all designed to make your website stand-out from the crowd. Or you can choose to have the whole website, all pages, presented as a single scrolling list of pages, one below the other, or arranged horizontally, one beside the other. Or you can choose to have your website ‘fit to screen’ so that it smoothly and automatically resizes to fit any browser window along with swipe actions (on touch devices) to navigate from page to page. Xara Supersites are compatible with all modern web browsers and mobile devices. Supersites are not appropriate for all websites (the very large or complex ones), but for smaller websites, or any place where you want to present your content in a more interactive, more slick way. Anywhere you might consider providing a PDF document, or a download of a PowerPoint presentation, or want a slick interactive slide show of content - Xara Supersites are a great new way to do this. Your content can be presented directly on the web, requiring no downloads, no plug-ins or special apps to view.
Xara Web Designer 10 release notes





~ 3 ~

How to create a Supersite
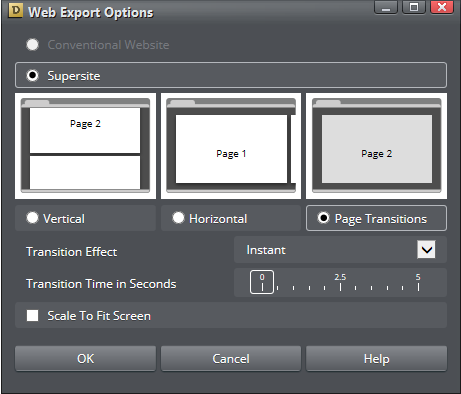
Any website can be turned into a Supersite by selecting the menu Utilities Web Export Options
which brings up this dialog:
Web Export Options
which brings up this dialog:
 The top options select whether this is a conventional (paged) website or a Supersite. If you select
Supersite, then the next option provides three basic page arrangements; all pages arranged vertically,
so this is much like a multi-page PDF document in Adobe Reader, or arranged horizontally so you scroll
sideways to see pages, or finally the last option to provide animated page transitions.
If you select the Page Transition option, then the next two controls become enabled providing a drop-
down list of page transitions and a slider control of the transition time (speed).
The top options select whether this is a conventional (paged) website or a Supersite. If you select
Supersite, then the next option provides three basic page arrangements; all pages arranged vertically,
so this is much like a multi-page PDF document in Adobe Reader, or arranged horizontally so you scroll
sideways to see pages, or finally the last option to provide animated page transitions.
If you select the Page Transition option, then the next two controls become enabled providing a drop-
down list of page transitions and a slider control of the transition time (speed).
How to make each page transition different
The above Page Transitions option sets the default transition for all pages in your site. But you can set different transition effects on individual pages. To do this use the Page & Layer Gallery, right click on the page, and select the Web page properties option. The bottom section of the dialog allows you to set the individual transition property for this page.Transition direction
The transition effect you choose for an individual page sets the transition going to the page in question. Each transition has two versions or directions of animation. When you go to a page from an earlier page the animations play in one direction. If you go to the page from a later page then it plays in the reverse direction. In other words going forward through your website will play the animation as described, going back will play it in reverse. For example if you select ‘slide in from the right’ it will do this when going from one page to the next, but if you go back, it does the opposite and slides out to the right.
Xara Web Designer 10 release notes






~ 4 ~

Scale to fit screen
The ‘Scale to fit screen’ option creates pages that are smoothly scaled to fit any browser window size. If you resize your browser window it will re-size the page content to always fit. Note: It only makes sense if relatively small website pages are set to ‘fit to screen’. If you make a very tall page fit to screen, then everything is reduced so much it’s not readable.Preview your Supersite
To see what your Supersite looks like just preview the website using the normal Preview control on the top bar: Be sure to preview the whole website, not just the current page.
Be sure to preview the whole website, not just the current page.
Swipe gestures and Hot Keys
If you have the ‘fit to screen’ option checked, then on mobile devices you can use swipe gestures to navigate to the next or previous page in your website. For Supersites that use page transitions you can use page Up / Page Down keys to navigate back and forth on the website.Browser performance - animation smoothness
Supersite animations are hardware accelerated, which is supported by almost all modern browsers, including those on phones and tablets, to ensure a fast and smooth animation. The exception is the built-in browser preview window, which for some unfathomable reason is not the same as normal Internet Explorer. But if you open the preview in the full browser, by clicking any of the browser icons at the top of the preview window, you should get full performance animations.
Web Analytics, Supersites and RWD
Supersites are one HTML file for the entire website, so there is a single Head and Body section for the whole website. if you place scripts on each of the pages (using the Web Properties dialog) these are concatenated into the one section for the whole website. Similarly with RWD sites, all the variants of any page are exported as one HTML page, so there can only be one analytics code snippet for each page as usual. You can’t, in other words, track which variant they visit, only whether they visit the page.
Xara Web Designer 10 release notes



When you preview your website, click
one of these buttons to preview the full
performance website.



~ 5 ~

Technical note: A Supersite consists of one HTML file for the whole site so keywords, description and
and title meta tags are taken from the first page of the site. Search Engines still work exactly as normal
with Supersites, and will index all your content, but they might jump to the home page of the Supersite
when following a search engine link.
Xara Web Designer 10 release notes




~ 6 ~

Responsive Web Design (Premium only)
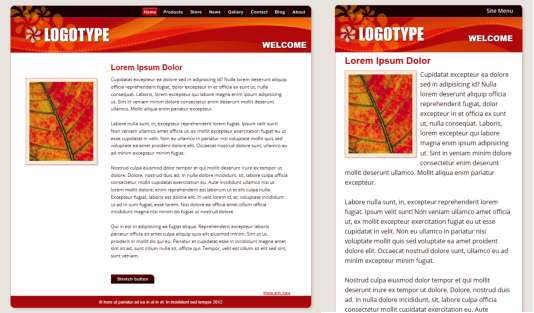
A main new feature of this release is support for Responsive Web Design (RWD). With the increasing use of mobile devices for internet access (some surveys suggest that more users access websites via mobile than any other type of device) there has been increasing demand for website design tailored to mobile screen form factors. Although modern mobile devices such as phones have excellent web browsers able to view any website, a mobile-optimized website should not require zooming to view the text. So typically this means the main content would be a single column, in a larger point size, to be readable at a glance on a phone. Mobile websites often have reduced content, and are navigable with single finger operation to scroll and navigate (one hand - thumb scrolling and single taps). While you could create two separate websites, one designed for narrow screen mobile, another for traditional wider desktop screens, replicating the content across two separate websites would be tedious and time consuming, especially if you had to do this every time you updated the text or images. So RWD is a relatively new technique that means your website responds dynamically to the screen size. Instead of having two separate websites, that is two separate HTML pages, you instead have one HTML file that can vary its layout (respond) depending on screen size (and resolution) of the device being used to view the website. The same web page shown at different widths. The first is how it looks on a wide screen display, the second is
for narrow screens such as mobile devices. The text column is narrower, a larger point size is used, better
suited to mobile screens, the header re-positioned and NavBar replaced by a single button drop-down menu.
The same web page shown at different widths. The first is how it looks on a wide screen display, the second is
for narrow screens such as mobile devices. The text column is narrower, a larger point size is used, better
suited to mobile screens, the header re-positioned and NavBar replaced by a single button drop-down menu.
Multiple Variants
Traditionally creating RWD sites has involved a lot of pretty complex JavaScript programming. But since Xara Web Designer is a ‘zero programming’ designer focussed tool, we’ve developed a way to create
Xara Web Designer 10 release notes




~ 7 ~

responsive websites, in a purely visual way. You still have all the power of freeform layout, ‘anything
anywhere’ web design, that Xara Web Designer is famous for. But now you can create multiple variants
of the same website. You can create one variant designed for narrow screen mobile devices, perhaps
another layout for intermediate small screen tablets, and another variant for traditional wide screen
desktop.
The important thing is that the content, that is the text, the pictures, the graphics and color schemes,
are shared between all the variants. The second important point is that the multiple layout variants for
each page are not separate HTML files, but all part of one HTML file, that can dynamically and instantly
change from one layout to another depending on the browser width.
For each variant you produce you can customize the layout as much as you want. You can resize and
reposition elements on the page (the text, the photos) and these remain shared between the variants.
Edit the text for the narrow mobile variant and the text is updated for the other variants. Or you can
decide that you want different content or graphics on one variant. It’s not uncommon that mobile
variants have reduced content - all this is possible with Xara Web Designer RWD.
Technical Note: This is true Responsive Web Design, because all the variants of each page are
the same single HTML file, using CSS media queries and JavaScript to dynamically adjust the page
layout depending on the device width. But this is not ‘fluid’ RWD. See here for more.
Responsive ‘Retina’ or HiDPI Resolution Control
The second area where mobile and tablet devices differ from most desktop web browsers is that they
support far higher resolution graphics. Xara Web Designer supports this completely automatically, and
will produce both normal resolution and Hi-DPI or Retina resolution images for all graphics and photos.
The website then intelligently uses the correct version of the image depending on the resolution of the
browsing device.
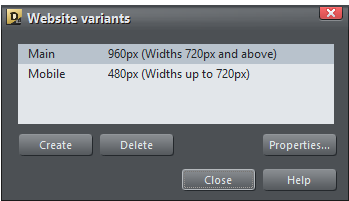
 Website variants
Website variants  Website
variants... This displays a dialog that allows you to add a new variant.
Website
variants... This displays a dialog that allows you to add a new variant.
 Click the Create button and choose a design width in pixels. Here you can see I have two variants one called
Main that is designed to be 960px wide, and one called Mobile that is 480px wide.
Click the Create button and choose a design width in pixels. Here you can see I have two variants one called
Main that is designed to be 960px wide, and one called Mobile that is 480px wide.
How to create a variant
Xara Web Designer shows each variant in a separate tab, so you can quickly and easily see and switch between the variants. To create a variant of an existing web page, select the menu Utilities Website variants
Website variants  Website
variants... This displays a dialog that allows you to add a new variant.
Website
variants... This displays a dialog that allows you to add a new variant.
 Click the Create button and choose a design width in pixels. Here you can see I have two variants one called
Main that is designed to be 960px wide, and one called Mobile that is 480px wide.
Click the Create button and choose a design width in pixels. Here you can see I have two variants one called
Main that is designed to be 960px wide, and one called Mobile that is 480px wide.
Xara Web Designer 10 release notes







~ 8 ~

When you create a new variant, all the content of the main website appears, mostly unchanged, but on
a narrow page width. It’s now up to you to re-arrange the layout as you wish for this new variant. You
can move items around the page freely, reduce the width of text columns, resize and re-position
images, and you have to do this for all the pages of your variant website.
Note: When you first create a variant, the page size is changed, the page background is adjusted,
but nothing else is moved. Since the design and layout of the variant is entirely up to the
designer, it’s not possible to automatically create a variant layout. Some of bundled themes,
available from the Designs Gallery or the new Content Catalog, have multiple variants already
designed. Those templates that have variants have ‘(R)’ appended to their name.
Note: The ‘breakpoint’ between two variants is half way between the widths of the two. So in the
above case for browser widths less than 720 it will show the narrow one and widths above that it
will show the wider one. Also note because most mobile devices always try to fit the browser
content into the screen, it doesn’t matter that your page is wider than their screen pixels - it will
be scaled down to fit by the browser.
 Share with all
variants.
Share with all
variants.
 Website variants menu or just right click on it,
and select Variants
Website variants menu or just right click on it,
and select Variants  Share with all variants.
If you do not want an item on the page to be shared across all variants just un-select this same option.
Technical note: If you have different variants of photos, say a different size, crop or fill position,
then Xara has to create multiple versions of the photo for the published website. However this
doesn’t have a significant performance overhead (it doesn’t slow down your website), as the web
browser loads the correct version initially, and then, in the background, downloads the other
variant images. So this means the initial version you’re looking at (be it mobile or desktop) will
always download as fast as it can, but if you change your browser width or orientation, it will
instantly switch to the other version.
Share with all variants.
If you do not want an item on the page to be shared across all variants just un-select this same option.
Technical note: If you have different variants of photos, say a different size, crop or fill position,
then Xara has to create multiple versions of the photo for the published website. However this
doesn’t have a significant performance overhead (it doesn’t slow down your website), as the web
browser loads the correct version initially, and then, in the background, downloads the other
variant images. So this means the initial version you’re looking at (be it mobile or desktop) will
always download as fast as it can, but if you change your browser width or orientation, it will
instantly switch to the other version.
What’s shared across variants, and what’s not?
When you create a new variant, the content is shared across all variants, but the size and position of items on the page is local to each variant. If you edit the text it will be changed in both variants. If you change the size of objects, that will apply to one variant only (because it’s likely you will want objects to be different positions and sizes on the different variants). If you drag ‘n’ drop a photo onto an existing photo, it will be replaced in all variants. On the other hand if you edited the shape of the photo or cropped it, or changed the fill (image size, rotation or position inside the picture frame) then these are local to each variant. This is useful because it means you can not only change the size and position of photos on the variants, but change their aspect ratio and image crop. Once you’ve created a variant then new items are local to that variant, but you can easily arrange that they are shared (called LiveShared) by right clicking and selecting Website variants Share with all
variants.
Share with all
variants.
How to add a new object to appear on all variants
If you create a new object, say a text column, a graphic or photo, this is initially not shared across the variants. But if you want to share it use the Utilities Website variants menu or just right click on it,
and select Variants
Website variants menu or just right click on it,
and select Variants  Share with all variants.
If you do not want an item on the page to be shared across all variants just un-select this same option.
Technical note: If you have different variants of photos, say a different size, crop or fill position,
then Xara has to create multiple versions of the photo for the published website. However this
doesn’t have a significant performance overhead (it doesn’t slow down your website), as the web
browser loads the correct version initially, and then, in the background, downloads the other
variant images. So this means the initial version you’re looking at (be it mobile or desktop) will
always download as fast as it can, but if you change your browser width or orientation, it will
instantly switch to the other version.
Share with all variants.
If you do not want an item on the page to be shared across all variants just un-select this same option.
Technical note: If you have different variants of photos, say a different size, crop or fill position,
then Xara has to create multiple versions of the photo for the published website. However this
doesn’t have a significant performance overhead (it doesn’t slow down your website), as the web
browser loads the correct version initially, and then, in the background, downloads the other
variant images. So this means the initial version you’re looking at (be it mobile or desktop) will
always download as fast as it can, but if you change your browser width or orientation, it will
instantly switch to the other version.

Xara Web Designer 10 release notes






~ 9 ~

Xara Web Designer 10 release notes

How to have different text in each variant
Typically you want to share the same content in all your variants, just presented in an optimized fashion for the different widths. So normally text is shared, and that includes not just the words, but the style, color, font size etc. See below to find out how to vary the text size in each variant. If you want to have different content in any variant, that is not shared, then you can either just create a new text item on one variant - by default this is not shared. Or you can stop sharing an item, including text, by right clicking and selecting Website variants Stop sharing with variants. You can’t have
parts of the same text item not shared, say just a few words. Either the whole text item is shared (so
when you update one, it updates other variants), or the whole text item is not shared (in which case
edits appear only in that variant).
Stop sharing with variants. You can’t have
parts of the same text item not shared, say just a few words. Either the whole text item is shared (so
when you update one, it updates other variants), or the whole text item is not shared (in which case
edits appear only in that variant).
LiveShare - how to tell which objects are shared
When you select an object, those that are shared across the other variants have double parallel lines shown in the top right of the selection. This photo has a double line marker, top right, which indicates it’s ‘live shared’ on one or more variants. You can resize, crop and adjust the fill as required,and that will stay local to each variant. but if you swap the picture, say by dragging a new one on top, then all variants will change.NavBars. Repeating Objects
It’s likely that you will want a different NavBar design or layout on any narrow variants. NavBars on each variant are independent, so you can customize them as required. You might want a horizontal one for wide websites and a vertical one for narrow devices. When Repeating Objects are shared across variants they are not ‘live shared’ (which means they are independent of the other variants). This is necessary for most repeating objects, such as headers and footers, because you’ll want different ones on the variants. But this means when you select Variants Share across variants on a NavBar, you’ll be prompted that
this will be turned into a simple copy. You will then need to edit the NavBar as you please on the new
variant (say change its design, or orientation), and then ‘Repeat on all pages’ again to copy across all the
pages of that variant. Remember if you select the ‘Site navigation bar’ option in the NavBar dialog (just
double click the NavBar) then you can create a NavBar that automatically contains links to all your
pages.
Share across variants on a NavBar, you’ll be prompted that
this will be turned into a simple copy. You will then need to edit the NavBar as you please on the new
variant (say change its design, or orientation), and then ‘Repeat on all pages’ again to copy across all the
pages of that variant. Remember if you select the ‘Site navigation bar’ option in the NavBar dialog (just
double click the NavBar) then you can create a NavBar that automatically contains links to all your
pages.






~ 10 ~

Xara Web Designer 10 release notes

Mobile websites are better with menus, not NavBars
Because of the narrow width of mobile screens, it’s common to replace a NavBar or row of buttons with just a single navigation button that shows a pop-up menu. Web Designer supports dynamic pop-up (or pop-down) menus, and if your website has an automatic ‘site navigation bar’ (where the buttons automatically reflect the pages), then there’s a hidden short-cut way to convert a NavBar design into a single button menu. Double click the NavBar to bring up the NavBar editor. Delete each button in the main list, so there’s only one remaining button (typically called Home). Make sure this has no link on it. Now un-check and then re-check the ‘Site Navigation Bar’ option. This will re-build a Menu on the single button, with an entry to each page of your website. You can of course edit the name of the button and the menu entries as required. (The key here is that when you make a button that has no link into a ‘site navigation bar’, it will put a menu on it. If the button had a link, then it would replicate that button into a NavBar.) This method only applies to websites that have the automatic ‘Site Navigation Bar’ option chosen. If you have a customized NavBar, then you will need to build a menu manually, using this dialog. To customize the appearance of the menu, click the ‘Pop-up menu style’ button, bottom right. Remember to preview your working menu it’s necessary to preview the web page.Variants have the same pages
When you add or delete a page in one variant, it automatically creates or removes the page in the other variant. So your website always has the same page arrangement in all variants.Multi-column behaviour
Most websites use columns of text, no text boxes or frames. Each text column or frame is treated as a separate shared item. So this means if you have text in two separate areas (either two separate or text boxes) then you can’t copy the text from one into the other, as that edit will just be shared back to the other variants. So in order to re-arrange your two columns into one column, just move them to be one above the other. If you have ‘Push’ attribute set (Right click Position on page...) then editing one will push the text down as you need.


~ 11 ~

Xara Web Designer 10 release notes


Orientation of mobile devices
When you re-orientate a mobile device, such as a phone or tablet, that changes the width of the browser, and can instantly switch to another variant - this is exactly the intent and benefit of RWD. So it’s possible, using the right width values, to design different versions of your website specifically for upright (portrait) or sideways (landscape) orientation, and different versions again for upright or sideways tablets. But we do not recommend you go overboard by having too many variants - see the ‘costs of creating RWD websites’ below.Common device widths
To help you target popular mobile devices here are the browser widths of some popular devices Device upright sideways iPhone up to version 4s 320 480 iPhone 5 320 568 Galaxy S3, S4, S5 360 640 Galaxy Note (1,II, 3) 360 640 Nexus 5 360 640 HTC One 360 640 Tablets: iPad (all models) 768 1024 Nexus 7 600 960 Nexus 10 800 1280 Kindle Fire HD 534 802 Note the actual resolution of the screen is typically much higher than the values shown above - the values shown here are ‘CSS pixels’ which are not the same things as screen pixels.



A two-column arrangement (in this case text flowing
from one text box to another). For mobile use one
column might be a better arrangement. Don’t copy /
paste text, instead move the columns to be one
above the other, as shown on the right example.
~ 12 ~

Xara Web Designer 10 release notes

Also, perhaps confusingly, most mobile browsers will scale down pages that are larger than the sizes
shown above to fit into their screen. So even if you have a 960 wide website, most mobile devices will
show the whole width of this website, in either orientation. This is the normal and intended behaviour
of mobile browsers. So it doesn’t matter if you make a website slightly larger than the max browser
width of a tablet. But it’s not recommended that you create any website wider than 1280 pixels, and
typically 1000 pixels, as research has shown that’s the preferred, ideal width range for most websites.
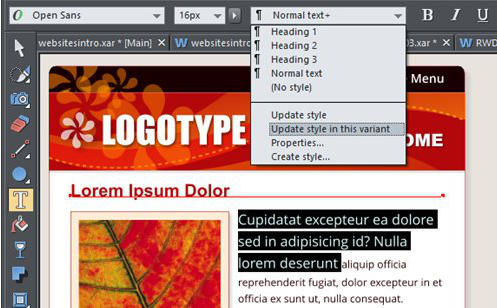
 Here I’ve adjusted some ‘Normal’ style to be larger 16px font. Select ‘Update style in this variant’ from the
Style menu to do what it says.
Here I’ve adjusted some ‘Normal’ style to be larger 16px font. Select ‘Update style in this variant’ from the
Style menu to do what it says.
How to change the text size of a variant
It’s often important that you use different sized text for small screen variants of your website because the screen is typically only two or three inches wide when held upright, the common way. So it’s possible to have the same content, but in a different Text Style for each variant. Just change the size of some text that’s in a Style, say a section of the ‘Normal’ style that is used on your body text. You can now update the Style definition of ‘Normal’, but just for this variant. Do this by selecting the ‘Update style in this variant’ option from the Text Tool Style drop-down. Here I’ve adjusted some ‘Normal’ style to be larger 16px font. Select ‘Update style in this variant’ from the
Style menu to do what it says.
Here I’ve adjusted some ‘Normal’ style to be larger 16px font. Select ‘Update style in this variant’ from the
Style menu to do what it says.
Older browsers
Older browsers such as IE8 and earlier do not support RWD, so these will only show the main variant of your website. You are recommended to have the latest versions of Internet Explorer, Firefox, Chrome or Safari browsers, all of which support modern HTML standards. At the time of writing IE11 is currently the fastest browser, with the highest quality text rendering. Android browsers: A great many Android devices ship as standard with an outdated ‘stock’ web browser (typically a blue world icon). We strongly recommend you install the Chrome browser app which is available free for almost all Android devices, and is much faster, reliable and more compatible with modern standards. Google Chrome ships as standard on the latest Android 4.4 (KitKat).



~ 13 ~

Xara Web Designer 10 release notes

The cost of creating RWD websites
Creating multiple variants of a website can be a complex process. Do not underestimate the time and care required to create and then maintain RWD websites. This is as true of Web Designer 10 as it is for RWD created by any other method. Typically a web design firm or design contractor will charge 2 to 3 times as much for a RWD site as for a single conventional site, and that’s because it can easily take 2 to 3 times as long to develop and maintain. The process of taking an existing website and converting it to a RWD site will be time consuming and can be a complex process. You are in effect creating multiple websites, and just about every part of your page layout will have to be re-arranged for two or more variants. The more variants you tailor your content for, the longer it will take to create and maintain. New RWD templates in the Designs Gallery




Templates marked with an (R) contain responsive
variants, typically a narrow mobile variant. Some have
three variants aimed at ‘normal’, tablet and phone
devices.
If you do not want a variant, it’s easy to delete it. Just
select the Website Variants dialog and Delete the
variant you no longer want.
~ 14 ~

Xara Web Designer 10 release notes

Example Responsive & Supersites
Restaurant Menu. This is an example Supersite and Responsive Website designed for tablets and above. It uses Supersite transitions (a different one for each page), but also responds to browser width or tablet orientation, showing landscape for landscape orientation and portrait version for portrait orientation (this does not have a mobile version). It also has ‘fit to screen’ on so it scales to fit any browser size. You can use arrow key as a navigation shortcut or a swipe gesture on touch devices. http://xaragroup.magix.net/menu2/ Here’s a version of the same document demonstrating the ‘vertical scrolling’ Supersite option. http://xaragroup.magix.net/menu3/ Print Style Documents: This document is typical of a print or ‘desktop publishing’ style document, consisting of fixed pages, which can work well as a Supersite. Here it’s published in various ways; WD10 Release Notes - vertical scrolling Supersite - page transition Supersite - conventional website Web Presentation: This is an example Web Presentation, based on the Wave presentation template. This has page transition and ‘fit to screen’ set. http://xaragroup.magix.net/presentation1/ Islands photo slide-show: This is an example of a simple responsive photo slide-show website, using fit-to-screen, swipe gestures, automatic Retina resolution imagery, and device orientation. This contains large very high resolution photos, so is best viewed on a fast internet connection. http://xaragroup.magix.net/islands1 One of the RWD templates: This is one of the free themes included with Xara Web Designer, that includes variants for three classes of device, normal ‘desktop’ wide web-browsers, medium sized browsers such as tablets, and narrow mobile screens. http://xaragroup.magix.net/vue2/ You can view the variants on a desktop browser by reducing the browser width. The mobile variant has a larger text size that is better suited to a very small screen, and uses a single tap pop-up navigation button in place of a classic NavBar. Combination Responsive Supersite: This is a modern website design using a combination of responsive layouts (narrow the browser to see other variants) e.g. the Designer page has a 3 column layout for wide displays, 2 column for medium and 1 column for narrow mobile displays. It also includes Supersite scrolling animation effects, photo slideshow widgets (the fading photo on the first page) with horizontal and vertical scrolling page designs. http://www.webdesigner-v10-demosite.com/


~ 15 ~

Xara Web Designer 10 release notes

Slideshow Presentations (Premium only)
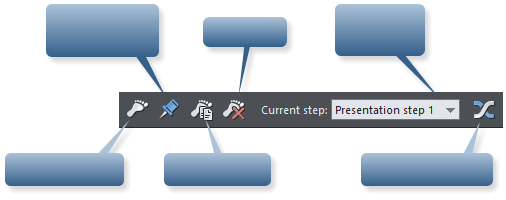
Web Designer 10 Premium can produce a special type of Supersite called a Web Presentation. These are very like Microsoft PowerPoint slideshow presentations, except they are websites that anyone can view - no special software plug-ins or players needed to view. Version 10 has simplified the process of creating such Presentations: • Simpler ways of creating and viewing the steps on each slide • Presentations automatically scale to fit to any browser window size • Two aspect ratio ‘empty’ templates, 16x10 wide-screen and 4:3 traditional (old) screen aspect ratio. (16x10 is a better compromise for some wide-screen monitors and tablets that are not exactly 16:9, and it’s not so squashed. But you can create any aspect ratio you require of course.) • New smooth ‘Supersite’ page transitions This is the Presentation control bar that appears when you create a new Presentation document.
(Incidentally, these call-outs are SmartShapes - see below)
Each slide of the Presentation is a new page, and you can have any number of layers (Presentation
steps) that animate onto each slide. Although presentation steps use layers, you do not have to use
the Page & Layer Gallery to create or edit your presentation. The above Presentation controls appear
top right when you create a Presentation document (File > New > Presentation)
Presentation websites are Supersites, so they provide fast and slick page animation, ‘fit-to-screen’ and
can be driven using the keyboard arrows keys, page up and down keys, and swipe actions on touch
devices.
Here’s an example Presentation (using one of a range of presentation templates included free), that
demonstrates some of the possible page transitions:
http://xaragroup.magix.net/presentation1/
Use the arrow keys to step through the steps on each slide. Try adjusting the size of your browser
window, or rapidly flicking through the pages using the Page Up /Down keys.
Note: A small change in the behaviour of Presentations is that when returning to a page (slide)
you’ve previously been to, it returns to the exact state it was left - i.e. with the same step position.
Older versions always returned to the first step of each slide.
This is the Presentation control bar that appears when you create a new Presentation document.
(Incidentally, these call-outs are SmartShapes - see below)
Each slide of the Presentation is a new page, and you can have any number of layers (Presentation
steps) that animate onto each slide. Although presentation steps use layers, you do not have to use
the Page & Layer Gallery to create or edit your presentation. The above Presentation controls appear
top right when you create a Presentation document (File > New > Presentation)
Presentation websites are Supersites, so they provide fast and slick page animation, ‘fit-to-screen’ and
can be driven using the keyboard arrows keys, page up and down keys, and swipe actions on touch
devices.
Here’s an example Presentation (using one of a range of presentation templates included free), that
demonstrates some of the possible page transitions:
http://xaragroup.magix.net/presentation1/
Use the arrow keys to step through the steps on each slide. Try adjusting the size of your browser
window, or rapidly flicking through the pages using the Page Up /Down keys.
Note: A small change in the behaviour of Presentations is that when returning to a page (slide)
you’ve previously been to, it returns to the exact state it was left - i.e. with the same step position.
Older versions always returned to the first step of each slide.




Create new step
Pin selection to
background
Duplicate step
Delete step
Drop-down
list of steps
Animation options
~ 16 ~

Xara Web Designer 10 release notes

SmartShapes
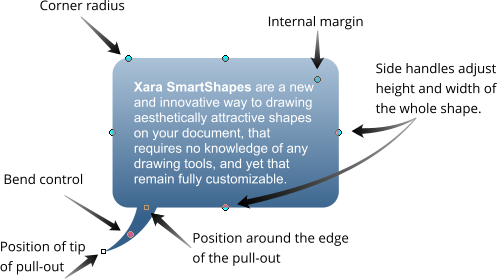
Drawing something as apparently simple as this arrow is really not that simple. Okay, it is pretty simple to draw a crude a straight arrow, using the Line tool (but even then you need to know and understand how to use the Straight Line tool and arrowhead controls). But to draw an aesthetically attractive arrow, like a graphic designer would, is difficult. In this case it has a tapering curved tail, a graduated fill color, a subtle bend to the arrow head shape. To draw this requires expertise, not just in the vector drawing tools, but in graphic design as well. And this is just a ‘simple’ arrow! Xara SmartShapes are an innovative new way to create a variety of such shapes, and more complex objects such as the speech bubble shown here. In all cases you can customize the main characteristics of the shape without using any different tools - you just drag on a few control handles to customize the shape, such as the curve of the fill arrow, or to re-position or adjust the curve of the ‘pointy part’ of the speech bubble. Another benefit is that the library of SmartShapes is internet delivered. Initially the selection is quite limited, but over time we will add to the range of shapes and objects in the catalog. So SmartShapes are an easy way anyone can add and customize a variety of vector shapes, and more complex objects such as text panels, without having to know anything about the vector shape editing tools.How to add a SmartShape
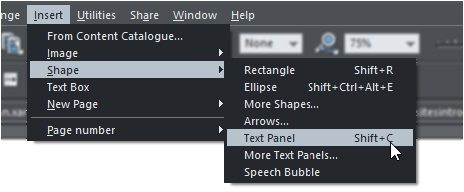
Select the main menu Insert Shape
Shape  ... The most common shapes are available directly from this
menu (Rectangle, ellipse, text box etc). Additional collections of shapes, such as arrows and text panels
are available from the same menu but will open a new Content Catalog section.
... The most common shapes are available directly from this
menu (Rectangle, ellipse, text box etc). Additional collections of shapes, such as arrows and text panels
are available from the same menu but will open a new Content Catalog section.
How to edit a SmartShape
Either go into the QuickShape Tool , or just double click it, and you will see a selection of control
handles on the shape. Just drag them to adjust all the key characteristics of the shape. Experiment by
dragging the various handles to discover how the shape can be customized.
Here are the control handles of the Speech Bubble SmartShape:
, or just double click it, and you will see a selection of control
handles on the shape. Just drag them to adjust all the key characteristics of the shape. Experiment by
dragging the various handles to discover how the shape can be customized.
Here are the control handles of the Speech Bubble SmartShape:





Xara SmartShapes are a new
and innovative way of drawing
aesthetically attractive shapes on
your document, which require no
knowledge of any drawing tools,
and yet they remain fully
customizable.

Xara SmartShapes can be
customized by just dragging on a
few control handles around the
shape. So for instance this is the
same speech bubble Smart-
Shape as above, just altered
slightly.
What’s more it grows as you add
more text.



~ 17 ~

Xara Web Designer 10 release notes


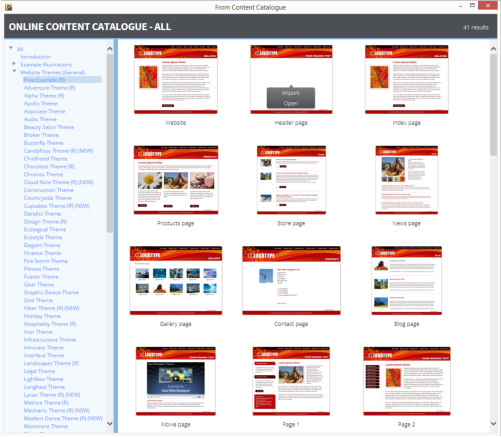
The Content Catalog
There’s a new and better way of exploring all the content - the many thousands of items of clipart, templates, shapes, page widgets, SmartShapes and more. We call it the Content Catalog. You can see it by selecting the menu Insert From Content Catalog
From Content Catalog







~ 18 ~

Xara Web Designer 10 release notes

•
This is an online catalog, that requires you to be connected to the Internet.
•
It’s updated remotely. We can add new content, e.g. new SmartShapes, and they are instantly
available to all customers.
•
It’s a resizeble window - drag the edges or lower right corner to resize.
•
You get a small pop-up preview as you traverse the content categories on the left, of one item
from that category. Click to select and that category is expanded and shown in the right side.
•
For categories that have many items note there is a page control top right, to flick to next and
previous pages of content.
•
When using the free trial version, items shown in blue in the left content list are free to use
during the trial period. All items shown in red are available instantly for free once you’ve
purchased and unlocked the program.
After purchase, additional content that’s available for purchase is shown in red.
 The Insert > Shape menu has top level items of the most common shapes. The items with ellipsis ...
indicators will open the Content Catalog on a wider range of items of that category. Some of these are
SmartShapes, including this ‘Text Panel’.
Tip: The benefit of the SmartShape text panel,
compared with previous ways of creating
automatically stretchy text panels, is that it’s easier
to adjust. Secondly you can rotate the panel using
the Selector Tool in the usual way, and it remains
editable and stretchable at any angle.
You can change the color of the panel by dropping
a color on the object, or just bring up the color
editor. To adjust the grad fill, click on it with the Fill
Tool.
The Insert > Shape menu has top level items of the most common shapes. The items with ellipsis ...
indicators will open the Content Catalog on a wider range of items of that category. Some of these are
SmartShapes, including this ‘Text Panel’.
Tip: The benefit of the SmartShape text panel,
compared with previous ways of creating
automatically stretchy text panels, is that it’s easier
to adjust. Secondly you can rotate the panel using
the Selector Tool in the usual way, and it remains
editable and stretchable at any angle.
You can change the color of the panel by dropping
a color on the object, or just bring up the color
editor. To adjust the grad fill, click on it with the Fill
Tool.
Other changes
New Insert menu
There’s a new top level Insert menu that makes it easier (a more discoverable way) to add common items to the page. The Insert > Shape menu has top level items of the most common shapes. The items with ellipsis ...
indicators will open the Content Catalog on a wider range of items of that category. Some of these are
SmartShapes, including this ‘Text Panel’.
Tip: The benefit of the SmartShape text panel,
compared with previous ways of creating
automatically stretchy text panels, is that it’s easier
to adjust. Secondly you can rotate the panel using
the Selector Tool in the usual way, and it remains
editable and stretchable at any angle.
You can change the color of the panel by dropping
a color on the object, or just bring up the color
editor. To adjust the grad fill, click on it with the Fill
Tool.
The Insert > Shape menu has top level items of the most common shapes. The items with ellipsis ...
indicators will open the Content Catalog on a wider range of items of that category. Some of these are
SmartShapes, including this ‘Text Panel’.
Tip: The benefit of the SmartShape text panel,
compared with previous ways of creating
automatically stretchy text panels, is that it’s easier
to adjust. Secondly you can rotate the panel using
the Selector Tool in the usual way, and it remains
editable and stretchable at any angle.
You can change the color of the panel by dropping
a color on the object, or just bring up the color
editor. To adjust the grad fill, click on it with the Fill
Tool.






~ 19 ~

Xara Web Designer 10 release notes

Push / Pull behaviour
Most templates have automatic page resizing and object ‘pushing’ as you move items around the page or edit text to enlarge or reduce text columns, text panels etc. You can control this using the right-click context menu ‘Position on Page’. Items with Push on will push other items with Push on, and increase the page size. We’ve changed the behaviour slightly so that if you move at item up the screen that is touching another Push object it will now pull any touching objects up the screen as well. And if the last item is touching the bottom of the page, it will pull the page bottom edge up as well. Deleting an item with Push on, does not move things around - in this case you need to manually re- arrange items on the page and if necessary reduce the page size (simply drag the bottom edge of the page up).Password protected websites
If you publish your website via MAGIX Online World (free space provided) you can now easily password protect that website. Includes full facilities to manage your authorization list.Improved Word and PDF import
Web Designer 10 has improved Microsoft Word (.doc and .docx) import and PDF file import.


~ 20 ~

Xara Web Designer 10 release notes