Xara Designer Pro X11 First Look — By Gary W. Priester
Fun New Web Animation Effects
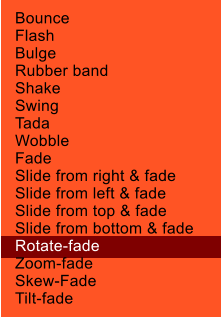
Shown above are some of the hot new Mouse-Over, Click/Touch effects. These animations can be applied to groups or just to text as shown with the top row of buttons. These Web Animation effects also can be hyper-linked to pages, layers, and to outside sites. Plus, they work on all mobile devices. And, these effects can be used with Navigation Bars. You can use any of the effects shown above. I created my own Navigation buttons for this review. Navigation bars with mouse over effects now have a default Web Animation, Fade. But you can change the default to any of the effects you want. But please, please, show some self control. Just because you can have navigation buttons like the ones shown below, does mean you should! But if your heart is set on it, what can I do?
Mouse Over the Buttons if you Dare!
[I would Not Do This. But You Are Your Own Designer.]


Revealing Website Magic
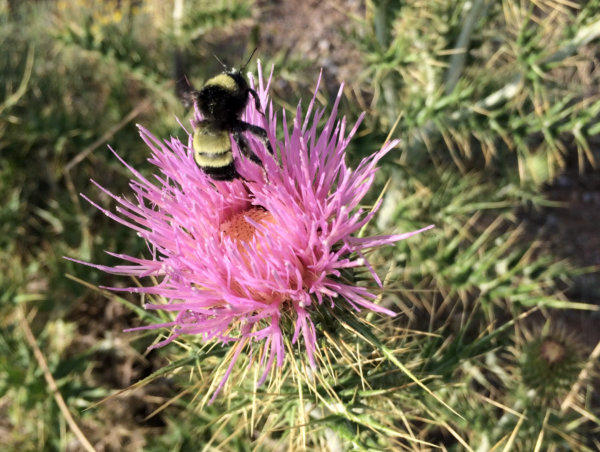
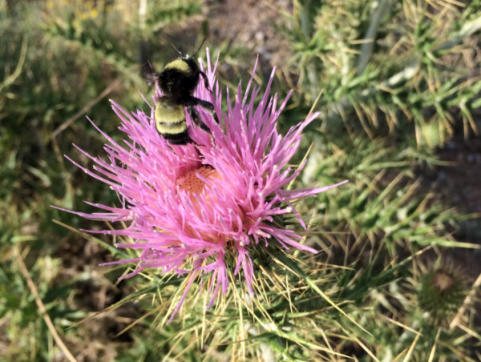
Web Animation Reveal lets you animate objects on your page. There are nine different Reveal options. In my example above I have used two Reveal effects. The black and white version of the photo slides in from the bottom first, while the color version fades in a few seconds later giving the effect of the black and white photo coming to life. Reveal Animations happen as soon as the object is revealed in the browser. But you can delay the animation by adding a “Delay” (0-10 seconds). You can also use a “Trigger object”. A Trigger object is any shape that you have named Trigger, Trigger 1, Trigger 2, etc. In this case the animation will not start until the trigger object is visible in the browser. The red rectangle above triggers the fade into color. Reveal animation have two settings: Time, the time it takes for the animation to happen, and Delay, how long it takes before a Reveal animation occurs. Both can be from 0 to 10 seconds.
Trigger
Object
Stretchy and Sticky Objects
Sticky Objects remain fixed in place on the page even if the page is scrolled. My headers and footers are Sticky Objects as are the Download Free Trial Copy icon on the left of the screen and the three website link icons on the right side of the screen. You can also have sticky objects on the page itself. Mouse over the icons on the right side of the screen and you can see that now sticky objects can have mouse over states as well. You can specify an object or a photo (such as the beautiful New Mexico sunset above) to stretch to fit the screen. This can be done vertically or horizontally. A rectangle or a line can also be Stretchy. The header at the top of the page is both Sticky and Stretchy. It expands to fill the width of the browser. Even if the width of the browser is very, very wide. Photos that are set to stretch should be of sufficient resolution to look right even on very wide or tall screens.
[This image Stretches or Shrinks Horizontally to fit the Browser Window]

Awesome New Web Design Features
I do all my website design in Designer Pro X. Why not Web Designer Premium? I love the fact that with Designer Pro X11 (and all previous versions), I can do it all in one program, web design, graphics, photo editing and text editing. This first look was done in Designer Pro X11 and you should be able to tell from all the fun things that are happening that I really had a ball putting the pages and effects together. Among the new web design features are Sticky Objects, objects that stay fixed on the screen such as the headers, footers, and icons on the sides of the screen. Stretchy Objects that can stretch to fill the page such as the rainbow banner behind the navigation buttons. Plus really cool new Web Animations that let you slide content onto the page. And some really fun Mouse Over effects.













 BULGE
SKEW
FLASH
BOUNCE
SWING
BULGE
SKEW
FLASH
BOUNCE
SWING
Mouse Over
the icons and
buttons to see
some of the cool
Web Animation
effects.





Text Only
Animations
Text & Button
Animations



Mouse over effects
[Mouse Over]
Click/Touch effects
[Click/Touch]
Reveal Effects
17 Mouse Over and Click/Touch Effects — All can be adjusted for speed
9 Reveal Effects — All can be adjusted for Delay and Time
Secure Publishing
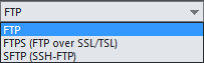
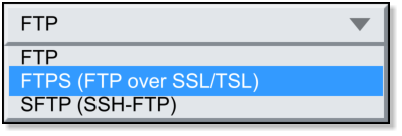
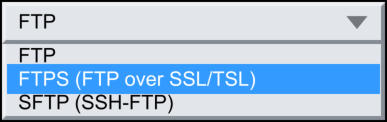
In addition to Designer Pro X11’s built in FTP publishing capability, Designer Pro X11 now offers two secure publishing options: SFTP (Secure File Transfer Protocol), and FTPS (File Transport Layer Security). Check with your web hosting company to see which method they prefer and for information on how to configure your Web Designer settings.Xara Web Hosting
Xara Designer Pro X11 comes with a free Xara Web Hosting offer that includes a free top level domain name (for 12 months) such as myexcellentwebsite.com, a free one year upgrade to ‘M’ version with 2GB of server space. And for added security, all publishing to Xara Web Hosting is done via SFTP. You can’t beat that.Password Protection with Xara Web Hosting
This is big—really big, you can password protect your page or site with one click! It is as easy can be. For more information, click the lock below.


Give it a try. Tap the padlock.
When prompted for a password use
dpx11rocks

Fun New Web Animation Effects
Shown above are some of the hot new Mouse-
Over, Click/Touch effects. These animations can
be applied to groups or just to text. These Web
Animation effects also can be hyper-linked to
pages, layers, and to outside sites. Plus, they
work on all mobile devices. And, these effects
can be used with Navigation Bars.
Navigation bars with mouse over effects now
have a default Web Animation, Fade. But you
can change the default to any of the effects you
want. But please, please, show some self
control. Just because you can have navigation
buttons like the ones shown below, does not
mean you should! But if your heart is set on it,
what can I do?

Mouse Over the Buttons if you Dare!
[I would Not Do This. But You Are Your Own Designer.]


Revealing Website Magic
Web Animation Reveal lets you animate objects
on your page. There are nine different Reveal
options. In my example above I have used two
Reveal effects. The black and white photo slides
in from the bottom first, then the color version
fades in a few seconds later giving the effect of
the black and white photo coming to life.
Reveal Animations happen as soon as the
object is revealed in the browser. But you can
delay the animation by adding a “Delay” (0-10
seconds). You can also use a “Trigger object”. A
Trigger object is any shape that you have
named Trigger, Trigger 1, Trigger 2, etc. In this
case the animation will not start until the
trigger object is visible in the browser. The red
rectangle above triggers the fade into color.
(Triggers should be invisible).Reveal animation
have two settings: Time, the time it takes for
the animation to happen, and Delay, how long
it takes before a Reveal animation occurs. Both
can be from 0 to 10 seconds.
Trigger
Object
Stretchy and Sticky Objects
Sticky Objects remain fixed in place on the
page even if the page is scrolled. My headers
and footers are Sticky Objects as are the
Download Free Trial Copy icon on the left of
the screen and the three website link icons on
the right side of the screen. You can also have
sticky objects on the page itself. Mouse over
the icons on the right side of the screen and
you can see that now sticky objects can have
mouse over states as well.
You can specify an object or a photo (such as
the beautiful New Mexico sunset above) to
stretch to fit the screen. This can be done
vertically or horizontally. A rectangle or a line
can also be Stretchy. The header at the top of
the page is both Sticky and Stretchy. It expands
to fill the width of the browser. Even if the
width of the browser is very, very wide. Photos
that are set to stretch should be of sufficient
resolution to look right even on very wide or
tall screens.
[This image Stretches or Shrinks Horizontally
to fit the Browser Window]
Awesome New Web Design Features
I do all my website design in Designer Pro X.
Why not Web Designer Premium? I love the
fact that with Designer Pro X11 (and all
previous versions), I can do it all in one
program, web design, graphics, photo editing
and text editing. This First Look was done in
Designer Pro X11 and you should be able to tell
from all the fun things that are happening that
I really had a ball putting the pages and effects
together. Among the new web design features
are Sticky Objects, objects that stay fixed on
the screen such as the headers, footers, even
icons on the sides of the screen. Stretchy
Objects that can stretch to fill the page such as
a photo or banner behind the navigation
buttons. Plus there are some cool new Web
Animations that let you slide content onto the
page. And some fun Mouse Over effects too.
Tap the icons and buttons to see some of the cool
Click/Touch Web Animation effects.
Xara Web Animation
Mouse Over
Click/Touch Effects
Reveal Effects
17 Mouse Over and Click/Touch Effects
All can be adjusted for speed
9 Reveal Effects
All can be adjusted for Delay and Time
Secure Publishing
In addition to Designer Pro X11’s built in FTP
publishing capability, Designer Pro X11 now
offers two secure publishing options: SFTP
(Secure File Transfer Protocol), and FTPS (File
Transport Layer Security). Check with your web
hosting provider to see which method they
prefer and for to learn how to configure your
Web Designer settings.
Xara Web Hosting
Xara Designer Pro X11 comes with a free Xara
Web Hosting offer that includes a free top level
domain name (for 12 months) such as
myexcellentwebsite.com, a free one year
upgrade to ‘M’ version with 2GB of server
space. And for added security, all publishing to
Xara Web Hosting is done via SFTP. You can’t
beat that.

Password Protection
with Xara Web Hosting
This is big—really big, you can password
protect your page or site with one click! It is as
easy can be. For more information, click the
padlock below.
Give it a try. Tap the padlock.
When prompted for a password use
dpx11rocks